[Dev] 신입과 취미 개발자를 위한 친절한 안내서- 워드프레스 코인 가격 정보 페이지
프롬프트 : PHP로 업비트(Upbit)의 실시간 코인 가격을 가져와 워드프레스 블로그 페이지에 노출하려면 다음 순서로 진행하시면 됩니다
✅ 1. 기본 개념 및 흐름
-
업비트의 REST API로 코인 가격 요청 (예: BTC/KRW 현재가)
-
PHP에서 CURL 또는 file_get_contents로 JSON 데이터 수신
-
워드프레스의 shortcode로 페이지/글에 삽입 가능하도록 구현
-
functions.php에 PHP 코드 작성 또는 별도 플러그인으로 관리

🛠️ 2. 실제 PHP 코드 구현 (워드프레스용 Shortcode 포함)
functions.php에 다음 코드를 추가하세요:
// functions.php
function upbit_coin_price_shortcode($atts) {
// 기본값 설정 (예: BTC/KRW)
$atts = shortcode_atts(array(
'market' => 'KRW-BTC'
), $atts);
$market = $atts['market'];
$url = "https://api.upbit.com/v1/ticker?markets=" . urlencode($market);
// CURL로 API 호출
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
if (!$response) {
return "<div style='color:red;'>가격 정보를 불러오지 못했습니다.</div>";
}
$data = json_decode($response, true);
if (!isset($data[0]['trade_price'])) {
return "<div style='color:red;'>API 응답 형식 오류</div>";
}
$price = number_format($data[0]['trade_price'], 0);
$change = $data[0]['change']; // RISE, EVEN, FALL
$color = ($change === 'RISE') ? 'green' : (($change === 'FALL') ? 'red' : 'gray');
return "<div style='font-size:20px; color:$color;'>📈 {$market} 현재가: {$price}원</div>";
}
add_shortcode('upbit_price', 'upbit_coin_price_shortcode');


(상단처럼 입력하면 하단 3-2처럼 바로 결과(코인가격을 나타내는 수치)가 나오기 때문에, 3. 워드프레스 글/페이지에 삽입 부분은 이미지 처리해서 명령구문을 표시 했습니다.)
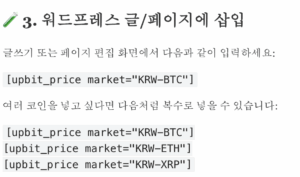
🧪 3-2. 워드프레스 글/페이지에 삽입(결과)
글쓰기 또는 페이지 편집 화면에서 다음과 같이 입력하세요:
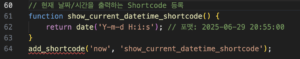
기준 시간: 2025-07-18 17:42:14. <— UTC 기준인듯 하며, 밤 9시 경을 12시로 표시합니다. ‘[n o w]’ 공백제거 시간 보임.
📈 KRW-BTC : 160,893,000원여러 코인을 넣고 싶다면 다음처럼 복수로 넣을 수 있습니다:
📈 KRW-BTC : 160,893,000원
📈 KRW-ETH : 4,921,000원
📈 KRW-XRP : 4,710원
🎨 4. 스타일링 & 확장 아이디어
-
CSS로 가격 박스를 카드 형태로 꾸미기
-
JavaScript로 30초마다 자동 갱신 (AJAX 방식)
-
차트 API 연동 (예: TradingView, Chart.js)
-
워드프레스 위젯으로 우측 사이드바에 고정 노출
🔐 보안 주의사항
-
업비트 공개 API이므로 인증은 필요 없지만, 너무 자주 요청하면 차단당할 수 있으니 캐싱 처리 권장
-
워드프레스 transient 캐시를 활용하면 서버 부하도 줄일 수 있습니다. 필요 시 추가 구현 도와드릴게요.