🎯 HTML로 시작한 나의 로또인포 웹페이지 만들기~
1차 프롬프트 : 홈페이지 만드는 기술인 html 을 작성해서 로또645 당첨번호 페이지를 만들었던 경험을 블로그 글로 작성하려해. “””1. <html>hello~ world </html> 로 부터 시작해서 숫자를 출력 2. 자바스크립트를 이용해서 랜덤 숫자 6개 추출해서 뽑는 방법 3. 동행복권 사이트에서 당첨번호 데이터 csv로 받는 방법, 4. 데이터를 mariadb를 이용해서 query 만들어 넣는 방법 5. 추출한 데이터를 table을 이용해서 표시하는 방법 6. bootstrap5 를 이용해서 숫자에 원형 색깔을 넣는 방법””” 을 초심자를 대상으로 하는 자세하고도 친절한 말투로 작성해 줘.
2차 : (1차결과를)워드프레스 블록으로 재구성 해줘.
🎯 HTML로 시작한 나의 로또인포 웹페이지 만들기
안녕하세요! 오늘은 제가 처음으로 로또인포 웹페이지를 만드는 과정을 공유해 보려고 합니다.
초보자 분들도 쉽게 따라올 수 있도록 HTML + JS → 데이터 → DB → 테이블 출력 → Bootstrap 디자인까지 천천히 설명드릴게요. 😊
(이방법으로 만들고 조금 다듬은 결과 사이트는 : https://www.tegine.com/lottoinfo <— 여기입니다~)
1️⃣ <html>hello~ world</html> 부터 시작하기
처음엔 이렇게 단순하게 시작했어요.
메모장, vscode, 단순한 편집기 모두모두 사용 가능해요~
<html>
hello~ world
</html>
하지만 실제 웹페이지에서는 아래처럼 기본 HTML 구조를 사용하는 것이 좋아요:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>로또인포 페이지</title>
</head>
<body>
<h1>Hello~ Lotto World!</h1>
</body>
</html>
lottoinfo.html이라고 현재까지의 작업분을 파일로 저장하고,
크롬이나, 사파리, 엣지등 브라우저에서 띄워보면 “Hello~ Lotto World!”가 딱 보입니다. 😊


2️⃣ 자바스크립트로 랜덤 숫자 6개 뽑기
다음 단계는 1부터 45 사이의 숫자 중 랜덤하게 6개 뽑는 기능입니다.
아래 코드를 붙여넣고 실행해 보세요.
<script>
function generateLottoNumbers() {
const numbers = new Set();
while (numbers.size < 6) {
const num = Math.floor(Math.random() * 45) + 1;
numbers.add(num);
}
alert([...numbers].sort((a, b) => a - b).join(', '));
}
</script>
<button onclick="generateLottoNumbers()">로또 번호 추첨</button>
- 중복 없이
Set을 이용해 숫자를 저장하고 sort()를 이용해 정렬 후 표시합니다


3️⃣ 동행복권에서 당첨번호 정보 받기
동행복권 공식 사이트에서 엑셀 파일로 데이터를 받는 방법입니다:
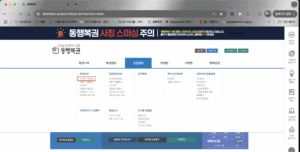
- 동행복권 접속
- 메뉴 →
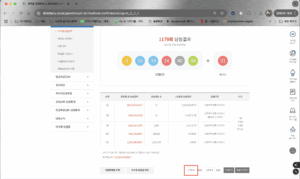
당첨결과 > 회차별 당첨번호클릭 - 스크롤 내리면 아래쪽에
시작회차 선택 후 엑셀 다운로드버튼이 있어요
받은 파일을 excel.xls 같은 이름으로 저장해 주세요.


4️⃣ MariaDB에 로또 당첨번호 데이터를 저장하기
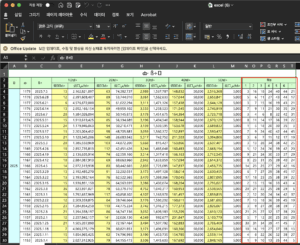
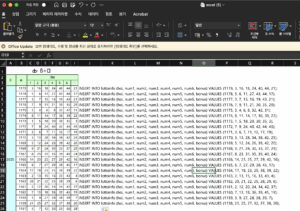
위에서 받은 xls파일에서 CSV 파일을 추출합니다.
방법1 : 엑셀에서 당첨번호 부분만 남기고, 삭제후 csv 파일 형식으로 내보내기 합니다.
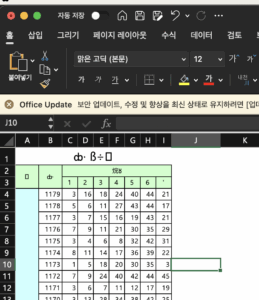
방법2 : 방법1처럼 당첨 번호 부분만 남긴후, 옆의 셀에서 query 구문을 생성하는 식을 입력합니다.


위의 화면과 같은경우 J4에서 아래와 같이 입력하면 쿼리가 완성됩니다.
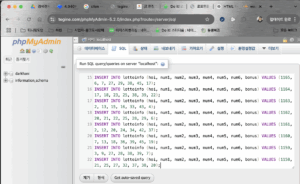
=”INSERT INTO lottolotto (hoi, num1, num2, num3, num4, num5, num6, bonus) VALUES (” & A2 & “, ” & B2 & “, ” & C2 & “, ” & D2 & “, ” & E2 & “, ” & F2 & “, ” & G2 & “, ” & H2 & “);”
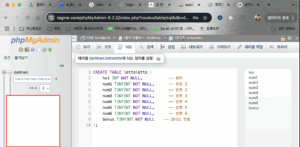
MariaDB에 저장하려면 먼저 테이블을 만들어야 해요.
CREATE TABLE lottolotto ( round INT PRIMARY KEY, num1 TINYINT, num2 TINYINT, num3 TINYINT, num4 TINYINT, num5 TINYINT, num6 TINYINT, bonus TINYINT );


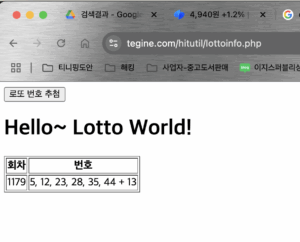
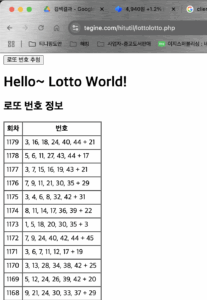
5️⃣ 테이블로 숫자 출력하기
데이터베이스에서 가져온 데이터를 HTML 테이블로 출력해볼게요.
우선 테스트로 1줄을 하드코딩해서 노출해 봅니다.
<table border="1">
<tr>
<th>회차</th><th>번호</th>
</tr>
<tr>
<td>1179</td>
<td>5, 12, 23, 28, 35, 44 + 13</td>
</tr>
</table>

PHP로 DB 데이터를 불러와 출력하려면 이렇게 할 수 있습니다:
<?php
$conn = new mysqli("localhost", "root", "1234", "lotto"); //본인환경정보를 입력하세요
$result = $conn->query("SELECT * FROM lottolotto ORDER BY round DESC");
while ($row = $result->fetch_assoc()) {
echo "<tr><td>{$row['hoi']}</td><td>{$row['num1']}, {$row['num2']}, {$row['num3']}, {$row['num4']}, {$row['num5']}, {$row['num6']} + {$row['bonus']}</td></tr>";
}
?>
📌 PHP로 실행할 수 있는 환경이 로컬에 구축되어 있어야 합니다.
📌 혹은 Cafe24등의 서비스를 이용해서 php 페이지를 테스트 할 수 있습니다.
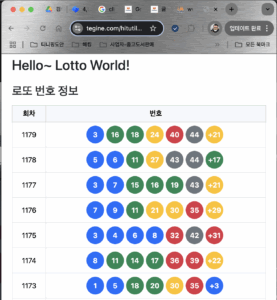
6️⃣ Bootstrap5로 원형 색상 배지 만들기

✅ 마무리하며
지금까지 간단한 HTML부터 시작해서:
- JavaScript로 번호 생성
- 동행복권에서 CSV 다운로드 혹은 직접 Query작성
- MariaDB에 저장
- 테이블로 출력
- Bootstrap5으로 디자인
까지 따라오셨다면 정말 대단하신 거예요! 🙌🙌
읽어주셔서 감사합니다. 🙌